
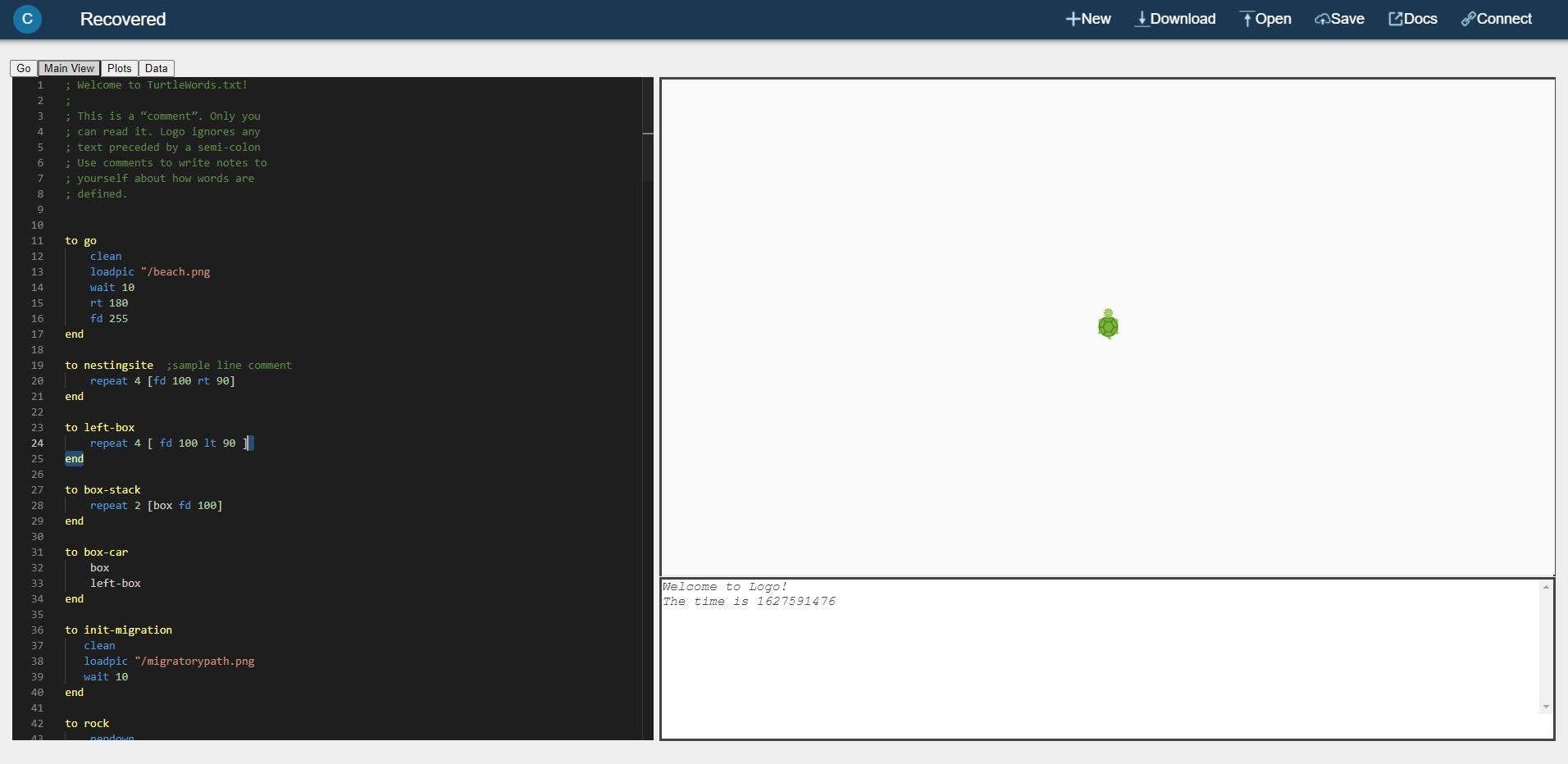
The app features three panels: the text editor on the left, the terminal on the bottom right, and the canvas above the terminal. Clicking on the buttons on the top left can change the view. By default, you will see the turtle view, pictured here. You can also view graphs and data received from boards.
When logged in, the user menu can be accessed by clicking the round icon in the top left of the screen. Currently this allows you to see your cloud saved projects.
Canvas
The Drawing Canvas is the portion that features the turtle when first loading. Using turtle commands will draw in this field. The same area is used to display graphs and data, using the buttons located above the code editor. The canvas has a size of 1000x600 units.Terminal
Below the Canvas is the terminal. The terminal can be used to enter commands and will print responses. If you issue a 'print' command, for example, the result will be found in the terminal. Response text is shown in italics. Using the up and down arrows allows you to cycle through previously entered commands.Code Editor
The code editor takes up the left side of the interface. This is where you will edit projects and enter reusable commands. This is based on the Monaco Editor with JSLogo syntax highlighting. Below are some useful keyboard shortcuts when using the code editor.| Description | Windows/Linux | Mac |
|---|---|---|
| Find or find/replace | Ctrl + F | Command + F |
| Increase Indent | Tab | Tab |
| Decrease Indent | Shift + Tab | Shift + Tab |
| Undo | Ctrl + Z | Command + Z |
| Redo | Ctrl + Y | Command + y |
| Move Line Down | Alt + Down Arrow | Alt + Down Arrow |
| Move Line Up | Alt + Up Arrow | Alt + Up Arrow |
| Open Command Palette | F1 | F1 |
Right clicking on a blank spot in the editor allows you to open the command palette, from which you can select all available functions. Many of these are not designed for JSLogo and may not be useful.
Managing Projects
Projects can be saved to the cloud when connected to the internet by clicking 'Save' on the menu. This will save whatever is in the code editor window. This can also be downloaded by clicking 'download'. Note that cloud features require the user to be logged in. Currently that requires signing in with a Google account.Last updated on December 22, 2022